
在上一篇文章当中,我们介绍了 BFC 相关概念,所以在这一篇当中我们就来看一下与它十分类似的 IFC,所谓 IFC(Inline Formatting Context),直译为行内格式化上下文,与之相关的就是行盒模型,行盒模型是一个显示区域,根据块状容器内,每一行的多个内联元素(inline-level element)都会共同生成一个行盒模型
IFC 定义
每个盒子都有一个 FC 特性,不同的 FC 值代表一组盒子不同的排列方式,有的 FC 值表示盒子从上到下垂直排列,有的 FC 值表示盒子从左到右水平排列等等
- 而
IFC则是表示盒子从左到右的水平排列方式,仅此而已(注意:一个盒子仅且仅有一个FC值) - 而
inline-level box的FC特性值固定为IFC
在 IFC 中,盒子水平放置,一个接着一个,从包含块的顶部开始,水平 margins,borders 和 padding 在这些盒子中被平分,这些盒子也许通过不同的方式进行对齐,它们的底部和顶部也许被对齐,或者通过文字的基线进行对齐,矩形区域包含着来自一行的盒子叫做 line box
line box 的宽度由浮动情况和它的包含块决定,line box 的高度由 line-height 的计算结果决定,一个 line box 总是足够高对于包含在它内的所有盒子,它也许比包含在它内最高的盒子高(比如,盒子对齐导致基线提高了)
- 当盒子的高度比包含它的
line box的高度低,在line box内的垂值对齐线通过vertical align属性决定 - 当几个行内级盒子在一个单独的
line box内不能很好的水平放置,则它们被分配成了2个或者更多的垂直重叠的line boxs
因此,一个段落是很多个 line boxs 的垂直叠加,line boxs 被叠加没有垂直方向上的分离(特殊情况除外),并且它们也不重叠,通常 line box 的左边缘挨着它的包含块的左边缘,右边缘挨着它的包含块的右边缘,然而浮动盒子也许会在包含块边缘和 line box 边缘之间
因此尽管 line boxs 在同样的行内格式上下文中通常都有相同的宽度(就是他的包含块的宽度),但是水平方向上的空间因为浮动被减少了,它的宽度也会变得复杂,line boxs 在同样的行内格式上下文中通常在高度上是多样的(比如,一行也许包含了一个最高的图片然后其他的也可以仅仅只包含文字)
注意事项
注意以下几种情况
- 当在一行中行内级盒子的总宽度比包含它们的
line box的宽度小- 它们在
line box中的水平放置位置由text align属性决定 - 如果属性是
justify,用户代理可能会拉伸空间和文字在inline boxs内
- 它们在
- 当一个行内盒子超过了
line box的宽度- 则它被分割成几个盒子并且这些盒子被分配成几个横穿过的
line boxs - 如果一个行内盒子不能被分割,则行内盒子溢出
line box
- 则它被分割成几个盒子并且这些盒子被分配成几个横穿过的
- 当一个行内盒子被分割,分割发生则
margins,borders和padding便没有了视觉效果 - 在同样的
line box内的行内盒子也许会被分割成几个盒子因为 双向的文字 line boxs在行内格式上下文中档需要包含行内级内容时被创造line boxs包含没有文字,没有空格,没有带着margins,padding和borders- 以及没有其他在流中的内容(比如图片,行内盒子和行内表格)
- 也不会以新起一行结尾,对于在它们内的任何盒子的位置都以它们决定并且必须将它们视作没有高度的
line boxs
影响效果
影响 IFC 内布局的 CSS 主要有以下几个
font-sizeline-heightheightvertical-aligin
下面我们就一个一个来进行介绍
font-size
一般用于指定文本类型节点的大小,IFC 内的很多属性的值是基于这个的
line-height && height
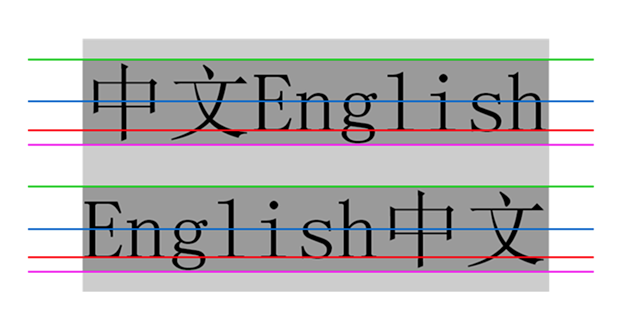
在一个由多个内联元素组成的块状容器内,line-height 为内联元素的行盒模型指定了一个最低高度,这个最低高度是分别由基线上的最小高度和基线下的最小深度组成,如下图,从上到下四条线分别是顶线、中线、基线、底线,那么行高是指上下文本行的基线间的垂直距离,即两条红线间垂直距离(实际在数值上,行高也等于其它相同颜色间的距离)

关于 line-height 更为详细的介绍可以见 CSS 当中的 line-height
vertical-align
该属性影响由多个内联元素生成的盒模型组成的行内盒模型的垂直定位,vertical 有几个特定的值,或者指定一个值
1 | <p class="a1"> |
显示如下

其中,黄色线就是基线(baseline),绿线和黄线的间隔即为 60px,这里会发现,容器(蓝色)的高度被撑高了,所以这里需要注意的是容器的高度是
1 | height = line-height + vertical-align |
当然同理,如果容器的高度被指定了,那么高度则不变,而超出的部分则不影响布局,如果设置 overflow: hidden,则超过的部分则不可见,而 vertical-align 的其它特殊值,均可以看做一个根据容器高度而变化的相对值(比如可以设置百分比)
关于 vertical-align 更为详细的介绍可以见 CSS 当中的 vertical-align



