
递归(Recursion algorithm)在计算机科学中是指一种通过重复将问题分解为同类的子问题而解决问题的方法,递归式方法可以被用于解决很多的计算机科学问题,因此它是计算机科学中十分重要的一个概念,绝大多数编程语言支持函数的自调用,在这些语言中函数可以通过调用自身来进行递归,在平常可以说是经常可以听到的概念,今天我们就来深入的了解一下,什么是递归,以及递归的一些相关应用
什么是递归
简单来说,在编程语言中,函数直接或间接调用函数本身,则该函数称为『递归函数』,我们可以用数学代入法来理解,假设我们用递归来算阶乘 f(n),常用的方式是这样的
1 | function factorial(n) { |
我们可以发现,在 f 的里面再次用到了 f,我们把它展开了来看看
1 | f(6) |
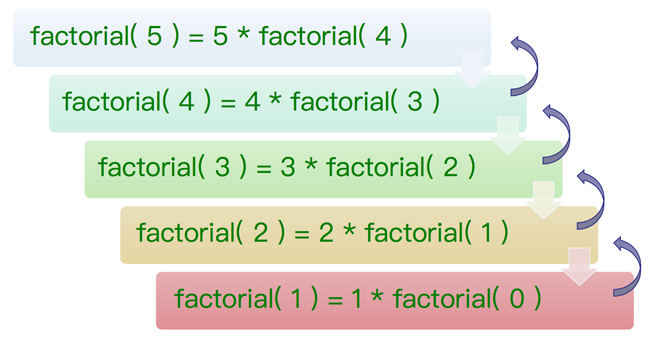
也就是下图这样

通过上面的拆解,我们可以发现,其实就是先递进,再回归,而这就是『递归』,比如下面这个多级对象遍历的示例,就是递归的实际应用,也是我们平常开发当中经常会遇到的问题
1 | var treeNodes = [{ |
斐波那契数列
我们下面来看一个实际的应用场景,也算是递归的经典应用场景,那就是斐波那契数列,我们先来看看不使用递归如何来实现斐波那契(Fibonacci)数列,如下
1 | #include <stdio.h> |
在上面代码中,我们使用循环从 i = 2 开始进行迭代,然后输出每一步对应的值,不过看上去就很麻烦的样子,下面我们在用递归的方式改写一下
1 | #include <stdio.h> |
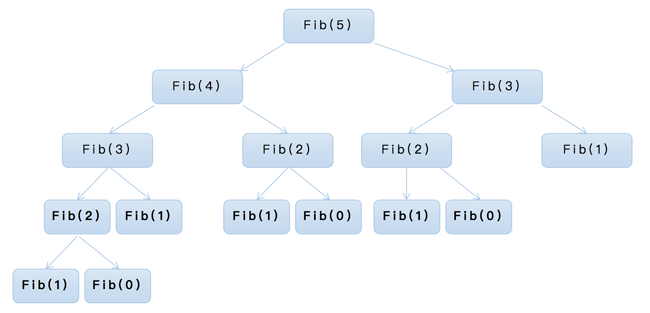
这样可以发现代码就很清晰了,拆解后如下图所示

JavaScript 当中的实现方式如下
1 | function fibonacci(n) { |
上面是最为基本的实现方式,但是我们可以利用记忆函数来对其进行优化,也就是将之前运算过的结果保存下来,对于频繁依赖之前结果的计算能够节省大量的时间,但是也存在一定的缺点,那就是闭包中的 obj 对象会额外占用内存,如下
1 | const memory = function (fn) { |
另外使用『动态规划』会比之前实现的空间复杂度更低,也是更推荐的解法
1 | function fibonacci_DP(n) { |
尾调用
在上面我们介绍了斐波那契数列的实现,在这里我们多提一点,那就是 尾调用 的使用,它的作用是利用在某个函数的最后一步是调用另一个函数的方式来进行优化,我们需要做的就是把所有用到的内部变量改写成函数的参数,比如我们使用尾调用来优化我们上面提到的斐波那契数列和阶乘
阶乘优化
1 | function factorial(n, total) { |
斐波纳契数列优化
1 | function fibonacci(n, n1 = 1, n2 = 1) { |
递归定义
之前我们通过了斐波那契数列的示例简单的了解了一下什么是递归,下面我们就来看看递归的具体含义
在高级语言中,函数自己调用和调用其他函数并没有本质的不同,我们把一个直接调用自己或通过一系列的调用语句间接地调用自己的函数,称作『递归函数』,不过,递归程序最怕的就是陷入永不结束的无穷递归中,所以需要注意,每个递归定义必须至少有一个条件,当满足这个条件时递归不再进行,即函数不再调用自身而是返回值,比如之前我们的
Fbi函数结束条件就是i < 2
之前我们对比了两种实现斐波那契的代码,迭代和递归的区别是
- 迭代使用的是循环结构
- 递归使用的是选择结构
使用递归能使程序的结构更清晰、更简洁、更容易让人理解,从而减少读懂代码的时间,但大量的递归调用会建立函数的副本,会消耗大量的时间和内存,而迭代则不需要此种付出,所以需要根据当前环境进行考虑使用,递归函数分为调用和回退阶段,递归的回退顺序是它调用顺序的逆序
分治思想
分而治之的思想古已有之,秦灭六国,统一天下正是采取各个击破、分而治之的原则,而分治思想在算法设计中也是非常常见的,当一个问题规模较大且不易求解的时候,就可以考虑将问题分成几个小的模块,逐一解决,因为采用分治思想处理问题,其各个小模块通常具有与大问题相同的结构,这种特性也使递归技术有了用武之地,下面我们就通过一个实例来了解一下
汉诺塔
汉诺塔问题,它是用递归方法求解的一个典型问题,题目是这样的
塔上有三根柱子和一套直径各不相同的空心圆盘,开始时源柱子上的所有圆盘都按从大到小的顺序排列,目标是通过每一次移动一个圆盘到另一根柱子上,最终把一堆圆盘移动到目标柱子上,过程中不允许把较大的圆盘放置在较小的圆盘上
如下图所示

把一堆圆盘从一个柱子移动另一根柱子,必要时需要使用辅助的柱子,这样一来我们可以把它分为三个子问题
- 首先,移动一对圆盘中较小的圆盘到辅助柱子上,从而露出下面较大的圆盘
- 其次,移动下面的圆盘到目标柱子上
- 最后,将刚才较小的圆盘从辅助柱子上在移动到目标柱子上
再把三个步骤转化为简单数学问题
- 把
n - 1个盘子由A移到B - 把第
n个盘子由A移到C - 把
n - 1个盘子由B移到C
这样问题解决了,但实际操作中,只有第二步可直接完成,而第一、三步又成为移动的新问题,以上操作的实质是把移动 n 个盘子的问题转化为移动 n - 1 个盘,那一、三步如何解决?
事实上上述方法设盘子数为 n,n 可为任意数,该法同样适用于移动 n - 1 个盘,因此依据上法,可解决 n - 1 个盘子从 A 杆移到 B 杆(第一步)或从 B 杆移到 C 杆(第三步)问题,所以现在的问题就是由移动 n 个盘子的操作转化为移动 n - 2 个盘子的操作,依据该原理层层递推,即可将原问题转化为解决移动 n - 2,n - 3 … 3、2,直到移动 1 个盘的操作,而移动一个盘的操作是可以直接完成的
至此,我们的任务算作是真正完成了,而这种由繁化简,用简单的问题和已知的操作运算来解决复杂问题的方法,就是递归法,我们先来看看如何使用 C 语言来实现
1 | #include <stdio.h> |
下面再来看看使用 JavaScript 如何实现,其实本质上原理是一致的
1 | var hanoi = function (num, x, y, z) { |
运行结果如下
1 | 移动 1 号圆盘 从 A 移动到 C |
其实简单总结就是
- 目标是
x==>z - 第一步
x==>y(借助z) - 第二步
y==>z(借助x)
最终,我们的操作结果可以由下图所示

八皇后问题
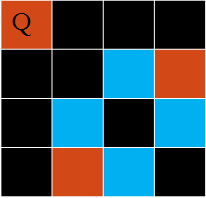
最后我们再来看一下八皇后问题,八皇后问题是一个古老而著名的问题,是回溯算法的典型例题,问题是这样的,在 8 x 8 格的国际象棋上摆放八个皇后,使其不能互相攻击,即任意两个皇后都不能处于同一行、同一列或同一斜线上,问有多少种摆法?如下图,便是其中一种实现方式

那么到底什么是『回溯法』呢?我们慢慢来看,我们首先将棋盘调整的小一些,这样比较方便描述,结果如下

那么现在问题变成了 4 皇后问题了,现在我们把第一个皇后放在第一个格子,被涂黑的地方是不能放皇后的,便成为了下面这样的方式

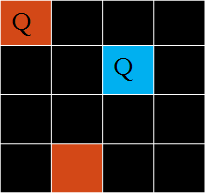
这时我们可以发现,第二行的皇后只能放在第三格或第四格,比方我们放第三格

这时可以发现,前两位皇后已经把第三行全部锁死了,即第三位皇后无论放在第三行任何位置都会被吃掉,所以我们可以得出,在第一个皇后位于 1 号,第二个皇后位于 3 号的情况下问题无解,显然此时我们只能返回上一步,来给 2 号皇后换个位置,如下

这时可以发现,第三个皇后只有一个位置可选,但是当第三个皇后占据第三行蓝色空位时,第四行皇后无路可走,于是也会发生错误,所以这是我们就需要再次返回上层调整三号皇后的位置,但是三号皇后没有别的地方可以安排,所以继续返回到第二层来进行调整,但是二号皇后也是同样的情况,那么我们只能调整一号皇后的位置了,于是我们将一号皇后的位置稍微调整一下以便我们继续搜索,也就是下图这样的情况

说到这里,应该就已经对『回溯法』已经有了基本概念,下面我们就来看看如何使用代码来进行实现
1 | #include <iostream> |
其实代码主要的逻辑就是下面的十行代码
1 | void queen(int row) { |
算法是逐行安排皇后的,其参数 row 为现在正执行到第几行,n 表示的是皇后数,代码第二行比较好理解,如果程序当前能正常执行到第八行,那自然是找到了一种解法,于是八皇后问题解法数加 1
如果当前还没排到第八行,则进入 else 语句,遍历所有列 col,将当前 col 存储在数组 c 里,然后使用 is_ok() 检查 row 行 col 列能不能摆皇后,若能摆皇后,则递归调用 queen 去安排下一列摆皇后的问题,下面我们一步一步来逐步拆解了解
- 刚开始的时候
row = 0,意思是要对第0行摆皇后操作,if判断失败,进入else,进入for循环,col初始化为0,显然,0行0列的位置一定可以摆皇后的,因为这是第一个皇后,于是is_ok(0)测试成功,递归调用queen(1)安排第一行的皇后 - 在第一行时
row = 1,进来if依然测试失败,进入for循环,col初始化为0,第1行第0列显然是不能摆皇后的,因为0行0列已经有了一个皇后,于是is_ok()测试失败,循环什么也不做空转一圈,col变为1,1行1列依然is_ok()测试失败,一直到1行2列,发现可以摆皇后,于是继续递归queen(2)去安排第二个皇后位置 - 如果在某种情况下问题无解呢?例如前面在
4皇后问题中,0行0列摆皇后是无解的,假设前面递归到queen(2)时候,发现第2行没有地方可以摆皇后,那怎么办呢?但是这时要注意queen(2)的调用是在queen(1)的for循环框架内的,queen(2)若无解,则自然而然queen(1)的for循环col自加1,即将第1行的皇后从1行2列改为1行3列的位置,检查可否放皇后后继续安排下一行的皇后 - 如此递归,当
queen(0)的col自加到7,说明第一列的皇后已经遍历了从0行1列到0行7列,此时for循环结束,程序退出,所以此时我们就可以在主函数中调用queen(0),得到正确结果(八皇后问题一共有92种解法)
看完了 C 语言的版本,我们再来看看如何使用 JavaScript 来进行实现,首先尝试使用嵌套 for 循环实现,发现只能找出第一种解法,没办法统计到所有的解法
1 | var n = 8 |
可以发现,for 循环的实现太过复杂,当找到一个解法后,希望移动第一行的棋子,寻找其他解法时,这个时候,当回溯到第一行时,无法控制棋子的位置(比如已经从第 0 个位置移到 2 的位置才寻找到了第一种解法,当寻找其他解法时,回溯到第一行时,就不应该在返回 0 和 1 这个两个位置),而 for 循环是无法记录的
所以这里我们采用递归来进行实现,此时每一行的 for 循环都能被记住当前是第几列(也就是上面所说的 queen(2) 的调用是在 queen(1) 的 for 循环框架内的)
1 | var arr = [] |




