在之前的 Leaflet 入门 章节当中我们介绍了一些 Leaflet 的基础内容,比如地图的加载,标记的添加,以及矢量层的绘制等,今天我们就来稍微深入一些,将之前所介绍到的内容整合起来使用,其实也就是所谓的图层组的概念
图层组 使用图层组,我们可以将多个图层添加到地图并将其作为一个图层来进行管理,这里我们以标记为例,其实简单来说,我们之前的操作方式是首先创建一个标记,然后执行一系列操作,比如添加对应的 markerOptions 等,最后会使用 addTo() 方法将其添加到地图之上
而如果使用图层的话,就是可以同时创建多个所需要的元素,例如标记,多边形,圆形等,然后使用 L.layerGroup() 将其全部组合起来,在使用 addTo() 将这个组合一起添加到地图之上,废话不多说,我们直接来看代码
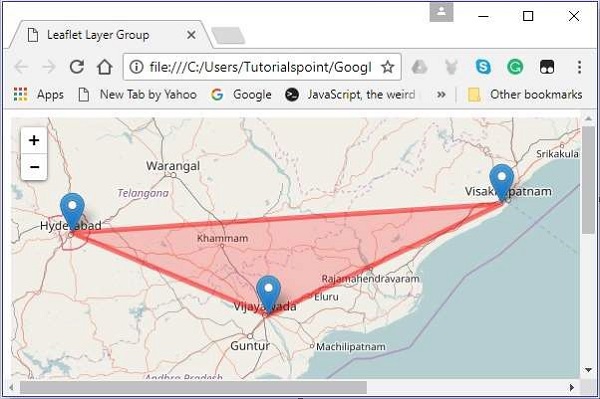
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 var mapOptions = { center: [17.385044 , 78.486671 ], zoom: 7 } var map = new L.map('map' , mapOptions)var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png' )map.addLayer(layer) var hydMarker = new L.Marker([17.385044 , 78.486671 ])var vskpMarker = new L.Marker([17.686816 , 83.218482 ])var vjwdMarker = new L.Marker([16.506174 , 80.648015 ])var latlngs = [ [17.385044 , 78.486671 ], [16.506174 , 80.648015 ], [17.686816 , 83.218482 ] ] var polygon = L.polygon(latlngs, { color : 'red' })var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon])layerGroup.addTo(map)
最终的结果是下面这样的
添加与删除图层 我们先来看看如何添加图层,如果我们之前已经存在一个图层组了,但是我们又想添加一个新的图层的话可以使用 addLayer() 的方法将所需图层添加到要素组,比如还是以上面图层组的示例为例,我们来添加一个圆形图层,代码如下
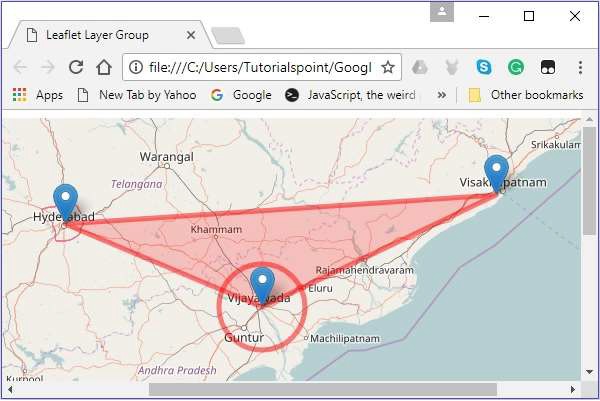
1 2 3 var circle = L.circle([16.506174 , 80.648015 ], 50000 , {color : 'red' , fillColor : '#f03' , fillOpacity : 0 } )layerGroup.addLayer(circle)
运行后的结果是下面这样的
同样的,删除图层也很简单,只需要使用 removeLayer() 方法从要素组中删除图层即可,比如我们删除标记 vjwdMarker,代码如下
1 layerGroup.removeLayer(vjwdMarker)
结果是下面这样的
功能组 下面我们再来看看功能组的概念,使用功能组我们可以为我们的图层组绑定弹出窗口,也可以使用 setStyle() 来设置它的颜色等,使用方式与 LayerGroup 几乎一致,还是在我们之前示例的基础上来进行调整,代码如下
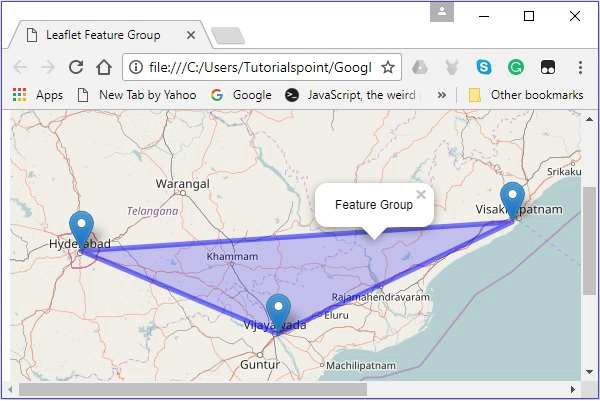
1 2 3 4 5 6 7 8 9 10 11 var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon])featureGroup.setStyle({ color : 'blue' , opacity : .5 }) featureGroup.bindPopup('Feature Group' ) featureGroup.addTo(map)
输出如下
事件处理 Leaflet 当中的事件处理方式十分简单,只需要对我们生成的 map 对象使用 on 进行事件绑定即可,事件类型有以下这些
1 2 3 4 5 map.on('click' , onMapClick) map.on('zoom' , onMapZoom) map.on('move' , onMapmove) map.on('moveend' , onMapmoveend) map.on('mousemove' , onmouseMove)
下面我们来看一个简单的使用方式,即点击地图的同时,会在当前点处添加标记
1 2 3 4 5 6 7 8 9 10 11 12 13 14 var mapOptions = { center: [16.506174 , 80.648015 ], zoom: 7 } var map = new L.map('map' , mapOptions)var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png' )map.addLayer(layer) map.on('click' , function (e ) new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map) })
输出如下
叠加层 除了我们之前介绍过的图层的叠加,我们还可以在 Leaflet 应用程序中使用图像,视频叠加层,使用方式与添加图层是类似的,我们直接来看代码
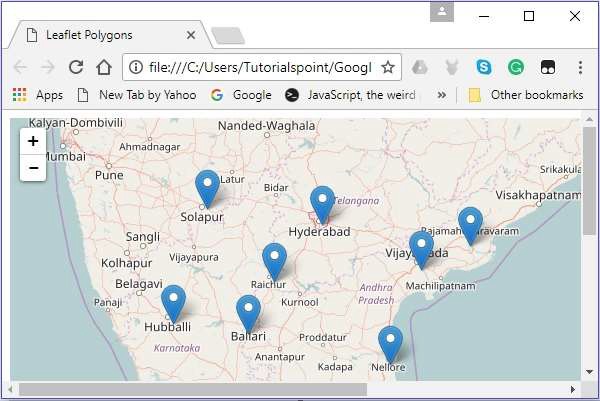
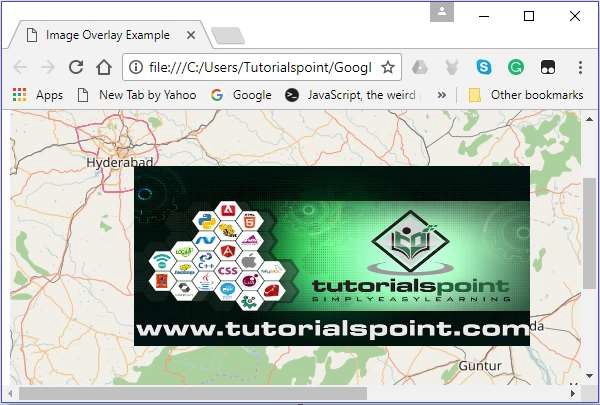
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 var mapOptions = { center: [17.342761 , 78.552432 ], zoom: 8 } var map = new L.map('map' , mapOptions)var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png' )map.addLayer(layer) var imageUrl = 'logo.png' var imageBounds = [[17.342761 , 78.552432 ], [16.396553 , 80.727725 ]]var overlay = L.imageOverlay(imageUrl, imageBounds)overlay.addTo(map)
输出如下
控件 Leaflet 当中也提供了各种控件以供我们使用,例如缩放,归因,缩放,图层控制等,其中
缩放,默认情况下控件位于地图的左上角,它具有两个按钮 + 和 -,我们可以使用它们来放大或缩小地图,并且可以通过将地图选项的 zoomControl 选项设置为 false 来隐藏默认的缩放控件
归因,默认情况下控件位于地图的右下角,它将在一个小文本框中显示归因数据,默认情况下它显示文本,我们也可以通过将 map 选项的 attributionControl 选项设置为 false 来隐藏默认的归因控件
比例尺,默认情况下,此控件位于地图的左下角,它显示屏幕的当前中心
图层控制,这里需要注意一点,如果引入的 CSS 文件是在线文件,则图层控制图标是官方默认的,如果是本地样式文件,则需要在 leaflet.css 的同级目录中新建一个 images/layers.png 文件,替换为任意的图标文件
在本小节当中,我们来看看如何使用 Leaflet 来创建这几个控件并将其添加到地图当中,先从缩放开始看起
针对于缩放组件我们首先需要创建 zoomOptions 变量,并为放大和缩小选项定义我们自己的文本值,然后,通过将 zoomOptions 变量传递给 L.control.zoom() 来创建缩放控件,需要注意的是,我们首先需要在 mapOptions 当中将 zoomControl 选项设置为 false 来隐藏默认的缩放控件
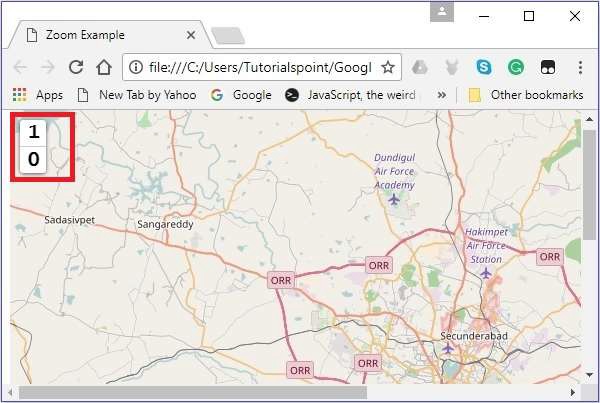
如下示例,点击 1 时,地图放大,点击 0 时,地图缩小
1 2 3 4 5 6 7 8 9 10 11 var zoomOptions = { zoomInText: '1' , zoomOutText: '0' , } var zoom = L.control.zoom(zoomOptions)zoom.addTo(map)
最终效果是下面这样的
看完了缩放控件,我们再来看看归因控件,原理类似,首先创建 attrOptions 变量,将其传递给 L.control.attribution() 来创建归因控件,然后在添加到地图上即可,不过同样我们需要先在 mapOptions 当中将 attributionControl 选项设置为 false 来隐藏默认的归因控件
1 2 3 4 5 6 7 8 9 10 var attrOptions = { prefix: 'attribution sample' } var attr = L.control.attribution(attrOptions)attr.addTo(map)
效果如下
接着我们再来看看比例尺控件,与之前介绍的两个控件有一点不同的是,这个控件默认是不显示的,所以如果有需要直接添加即可,代码如下
1 2 3 4 5 var scale = L.control.scale()scale.addTo(map)
效果如下
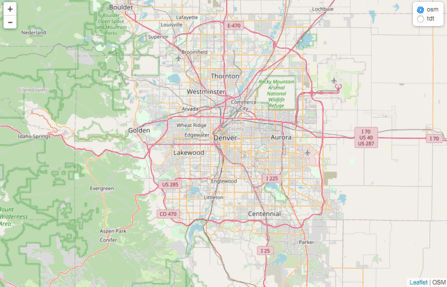
最后我们再来看看图层控制控件,顾名思义,就是同时加载多个图层,然后之间可以互相切换
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 var osm = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png' , { minZoom: 0 , maxZoom: 18 , attribution: 'OSM' , }) var tdt = new L.TileLayer( 'http://t{s}.tianditu.cn/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={z}&TileRow={y}&TileCol={x}&style=default&format=tiles' , { maxZoom: 18 , minZoom: 0 , attribution: '天地图' , subdomains: ['0' , '1' , '2' , '3' , '4' , '5' , '6' , '7' ], } ) var baseLayers = { osm: osm, tdt: tdt, } var mapOptions = { center: [39.73 , -104.99 ], zoom: 10 , layers: [osm, tdt], } var map = new L.map('map' , mapOptions)L.control.layers(baseLayers).addTo(map)
效果如下
参考