
我们在之前曾介绍过了 Leaflet 的相关内容,但是纵观下来我们可以发现,Leaflet 其实只是局限在二维场景当中的应用,而我们今天将要介绍到的 Cesium 则是主要用于处理三维场景,话不多说,我们下面就来认识一下 Cesium
什么是 Cesium
关于 Cesium 的由来背景我们就不过多提及了,其实简单来说,Cesium 就是一个跨平台、跨浏览器的展示三维地球和地图的 JavaScript 库,它使用 WebGL 来进行硬件加速图形,在使用时不需要任何插件支持(但是浏览器必须支持 WebGL),它提供了基于 JavaScript 语言的开发包,方便用户快速搭建一款零插件的虚拟地球 Web 应用,并在性能,精度,渲染质量以及多平台,易用性上都有高质量的保证
如果从单纯的可视化方向来看的话,Cesium 与 Leaflet 以及 OpenLayer 等没有本质的区别,只是 Cesium 支持三维场景,实现的效果可以更加精致,使用 Cesium 的话可以做到以下几点
- 支持全球级别的高精度的地形和影像服务
- 支持
2D,2.5D,3D形式的地图展示,真正的二三维一体化 - 可以绘制各种几何图形、高亮区域,支持导入图片,甚至
3D模型等多种数据可视化展示 - 支持矢量、海量模型数据(倾斜,
BIM,点云等) - 支持基于时间轴的动态数据可视化展示
此外,在 Cesium 当中所支持的数据格式主要有以下这些,这里我们先有个了解,在后续章节当中我们会来详细进行介绍
- 影像数据 -
Bing、天地图、ArcGIS、OSM、WMTS、WMS等 - 地形数据 -
ArcGIS、谷歌、STK等 - 矢量数据 -
KML、KMZ、GeoJSON、TopoJSON、CZML - 三维模型 -
GLTF、GLB(二进制glTF文件) - 三维瓦片 -
3D Tiles(倾斜摄影、人工模型、 三维建筑物、CAD、BIM,点云数据等)
Cesium 目录结构
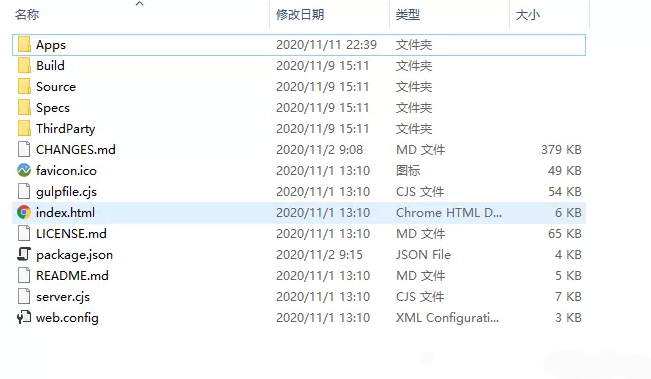
本小结当中我们来看 Cesium 目录结构,我们对于下载的 Ceisum 进行解压,解压内容如下图所示

其中涉及到的文件以及文件夹的释义如下
1 | ├── Apps |
API 结构
接着我们再来简单的了解一下 Cesium API 的结构,整体如下图所示(可以右键在新标签中打开来查看大图)

为了方便理解和记忆,我们可以将其分为以下几类
Viewer 类属性
主要包括
imageryLayers- 影像数据terrainProvider- 地形数据dataSources- 矢量数据entities- 几何实体集合(用于空间数据可视化)Widgets- 组件,即Viewer初始化界面上的组件Camera- 相机Event- 事件,鼠标事件、实体选中事件等
Scene 类属性
主要包括
primitives- 图元集合(几何体和外观)postProcessStages- 场景后期处理- 环境对象,大气圈、天空盒、太阳、月亮等
Event事件,更新、渲染事件等Camera类属性- 位置、方位角、俯仰角、翻滚角
空间计算
主要包括三维矩阵、四元数、四维矩阵、转换等
Cesium 基本用法
下面我们就来看看 Cesium 的基本使用方式,就以官方提供的 HelloWorld 示例为例,让我们来看看 Cesium 运行起来以后到底是什么样子的,其实如果想要初始化一个地球,其实只需简单的四步
第一步,引入 Cesium.js,该文件定义了 Cesium 对象,它包含了我们需要的一切,这里我们采用的线上地址,当然也可以下载 Cesium 包,使用 Build 文件夹下面的 Cesium.js,下载地址见 Cesium Download
1 | <script src="https://cesium.com/downloads/cesiumjs/releases/1.84/Build/Cesium/Cesium.js"></script> |
第二步,引入 widgets.css,为了能使用 Cesium 各个可视化控件
1 | @import url(widgets.css); |
第三步,我们新建立一个 div,用来作为三维地球的容器
1 | <div id="cesiumContainer"></div> |
第四步,初始化一个 CesiumViewer 实例
1 | var viewer = new Cesium.Viewer('cesiumContainer') |
经过如上四步操作,我们就已经初始化一个地球了,完整代码如下
1 | <!DOCTYPE html> |
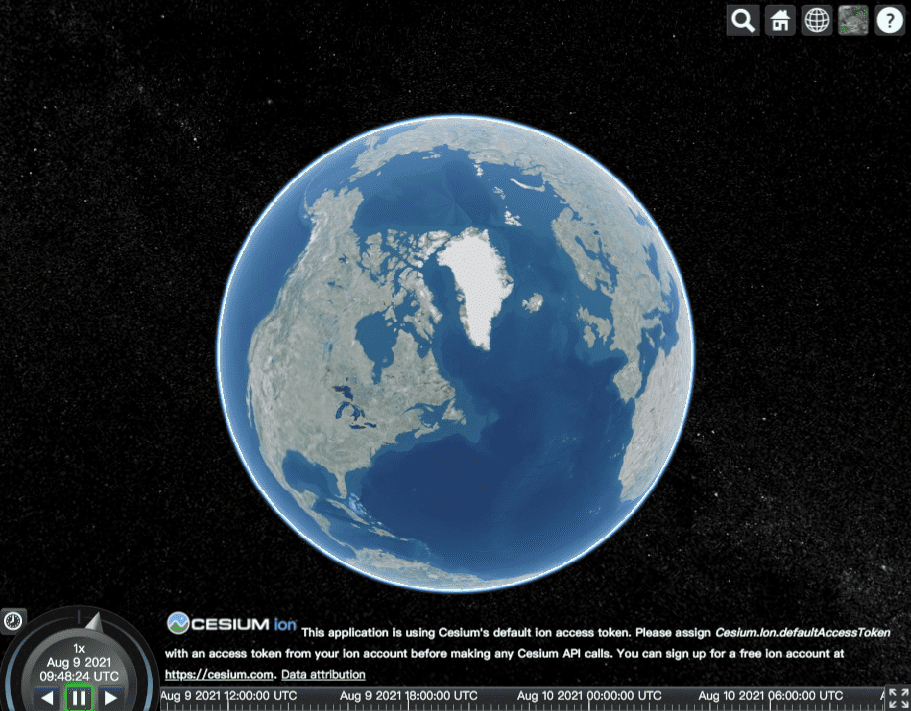
但是这里有一点需要注意,那就是如果我们直接双击打开 html 文件的话是无法正常显示的,这是因为 Cesium 程序需要运行在 Web 服务器上的,搭建服务的过程我们也就不过多提及了,可以采用 express 或者 koa 等方式,也可以使用一些现成的库,比如 anywhere,live-server 等,以上代码所呈现出来的效果是下面这样的

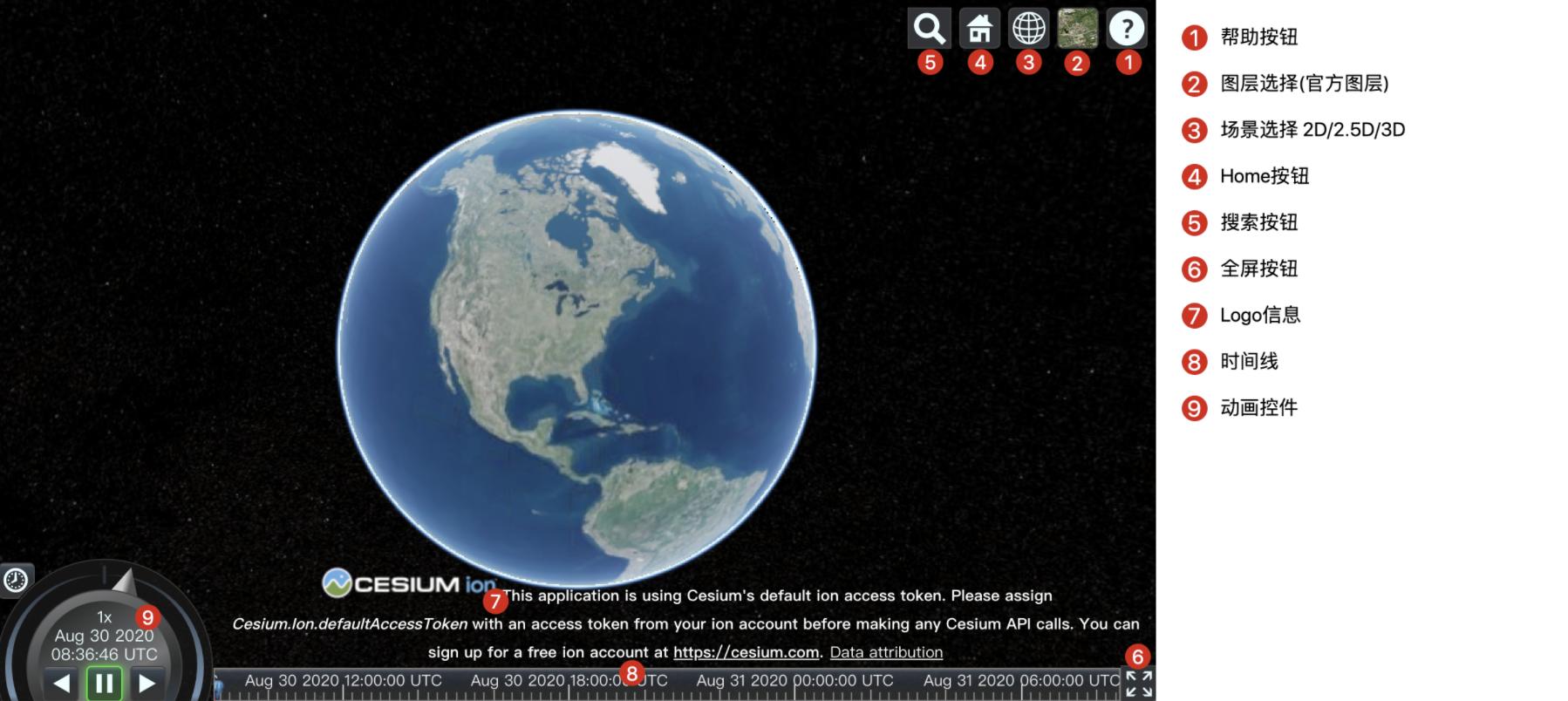
但是我们可能已经发现,在界面的右上角和底部有许多小的控件,我们来简单的标注一下

但是在我们实际开发过程当中,有时候需要对界面做一定的定制,这也就需要隐藏一部分界面中的元素,通常我们有两种方式来隐藏界面中的元素,首先我们需要知道,new Cesium.Viewer() 构造函数其实有两个参数
- 一个是实例挂载的元素,必选项
- 另一个则是
options,也就是初始化配置对象,它是可选项
所以说,在 options 对象中,我们可以配置初始化的一些控件显示隐藏以及一些渲染配置,这里列举出一些常用的配置
1 | var options = { |
如上配置运行之后我们就可以发现界面上面的控件都已经被隐藏了,效果是下面这样的

但是可以发现,虽然控件已经没有了,但是屏幕下方还有 Cesium 的 logo 信息,我们也可以让它也不显示,只需要配置如下选项
1 | // 隐藏下方 Cesium logo |
如下,这样一来我们就可以获得一个干净的地球实例,效果图如下

其次如果不想这么复杂,我们也可以直接通过 CSS 的方式来对界面当中的控件进行隐藏,如下所示
1 | /* 不占据空间,无法点击 */ |
运行以后可以发现,跟我们通过配置项的方式实现的效果是一样的,不过有一点需要注意,全屏按钮不能通过 display: none 的方式来达到隐藏的目的,这是因为生成的按钮控件的行内样式设置了 display 属性,会覆盖引入的 CSS 属性
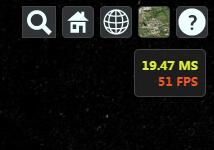
这里另外提及一点,那就是我们也可以配置显示帧速(FPS),只需要添加下面这个配置即可
1 | viewer.scene.debugShowFramesPerSecond = true |
效果是下面这样的

小结
至此,关于 Cesium 入门的相关内容我们就介绍了的差不多了,现在我们对于 Cesium 也已经有了一个大体的认识,并且可以通过引用 Cesium 做一些初始化的场景了,在下一章当中我们将会介绍 Cesium 当中的数据加载相关内容,主要包括影像、地形、矢量、空间数据等
参考
下面有一些可以参考的网址
Cesium 官方教程 - Cesium 出的官方教程
Cesium API 英文官方文档 - Cesium 的 API 文档
Cesium API中文文档 - Cesium 的 API 中文文档
Cesium Sandcastle 沙盒示例 - Cesium 官方的一些示例程序
Cesium 中文网 - Cesium 中文网,主要是系列教程方面的内容




