
之前整理过 JavaScript 中一些常用方法的实现,这次就来整理一下 CSS 当中一些小技巧,部分内容参考自 30 seconds of CSS
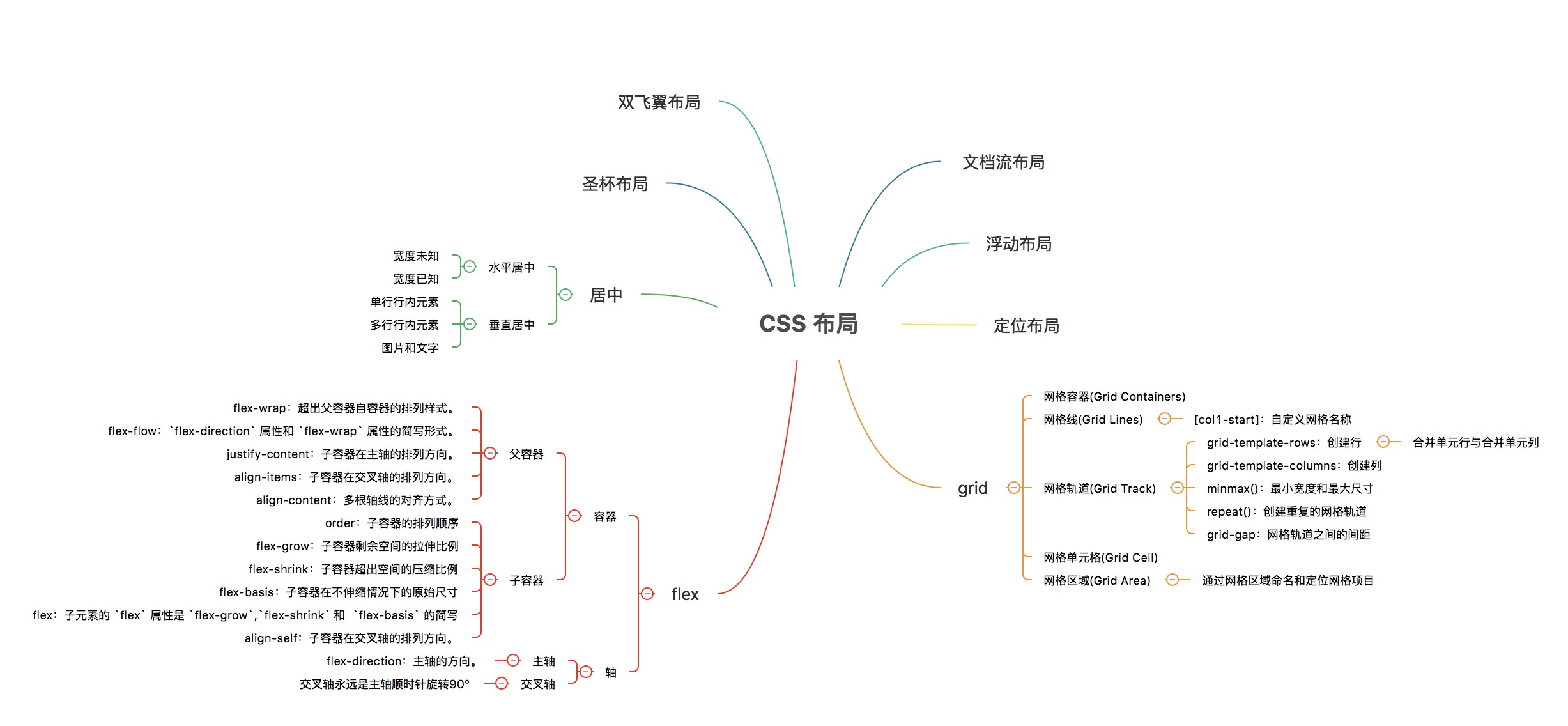
今天在网上看到一张图,是关于 CSS 常见的布局方式汇总的一张图,如下

最近刚好也在复习相关内容,所以就借着这个机会从新整理一下 CSS 当中比较常见的一些布局方式,就当是复习复习布局相关知识点,下面我们就一个一个来介绍,示例集合可见 demos 当中的 CSS 板块
在学习 CSS 的过程当中,我们可能听说过特指度(I-C-E)这个东西,简单来说特指度表示一个 CSS 选择器表达式的重要程度,通常称为 I-C-E 计算公式,其中的 I 对应着 Id,C 对应着 class,E 对应着 Element,在针对一个 CSS 选择器表达式的时候,遇到一个 Id 就往特指度数值中加 100,遇到一个 class 就往特指度数值中加 10,遇到一个 Element 就往特指度数值中加 1
但是上面的这种计算方式是存在一定问题的,虽然在大多数情况下,按照这样的理解得出的结论是没有问题的,但是在一些比较特殊的情况之下还是存在问题的,所以今天就抽了点时间,让我们一起来深入的了解一下 CSS 当中的样式层叠权重值,既然是样式层叠权重值,那么我们就先来看看什么是权重
我们在之前的 position 章节当中介绍的固定定位部分,曾经提起过 z-index 这个属性,但是在之前我们只是简单的提及了一下,并没有深入的去了解它,所以在今天就抽点时间来深入的了解一下 CSS 当中的 z-index
本文主要参考 CSS 伸缩盒布局模组,主要介绍的是应用在元素身上的 flex 属性取值的问题,关于 flex 布局的一些知识可以参考 flex 布局,故本文不会涉及太多
我们在之前的章节当中介绍过了 CSS 当中的 float,display,position 和 line-height 属性,今天我们接着上回继续来看与 line-height 联系十分紧密的 vertical-align,可以参考下面这个例子来看看 vertical-align 的基本用法(转自 MDN)
我们在之前的章节当中介绍过了 CSS 当中的 float,display 和 position 属性,今天我们接着上回继续来看 CSS 当中另一个使用比较多的的属性,那就是 line-height,关于它的具体内容可以参考 CSS 2.1 规范 9.4.2 inline-formatting,可以参考下面这个例子来看看 line-height 的基本用法(转自 MDN)
Update your browser to view this website correctly. Update my browser now